視覚と導線は共鳴するのか?

多くのブログでは、画像やボタンは「飾り」や「注意を引くための道具」として扱われる。
しかしこの実験室では、それらを**“構造の一部”として設計する**。
特に重要なのは、「視覚(画像)」と「導線(CTA)」がどう共鳴して行動を生むかを、
設計段階から意図しているかという点だ。
各記事における導線と画像の設計
ここでは、以下の要素を分析する:
- Discover画像:感情 → 構造 → 余韻 の三層構成
- CTA文言:文言A・B・Cの設置と記事内の位置
- 画像配置:H3の上下に配置、視線誘導と共鳴位置
- 収益導線の設計例:
rx-004で行動を誘導 →start-experimentへ導線
それぞれの記事で画像・文言・構造の配置がどう作用したかを見ていく。
画像 × 導線 × 収益構造

実際の観測から、共鳴ポイントの傾向が見えてきた。
- **文言C(稼ぐ仕組みを見てみる)**はクリック率が高い傾向
- **Discover画像の「静けさ+黄金の問い」**は反応が安定
- 記事内画像がH3直下にある場合、次の見出しまで読まれやすい
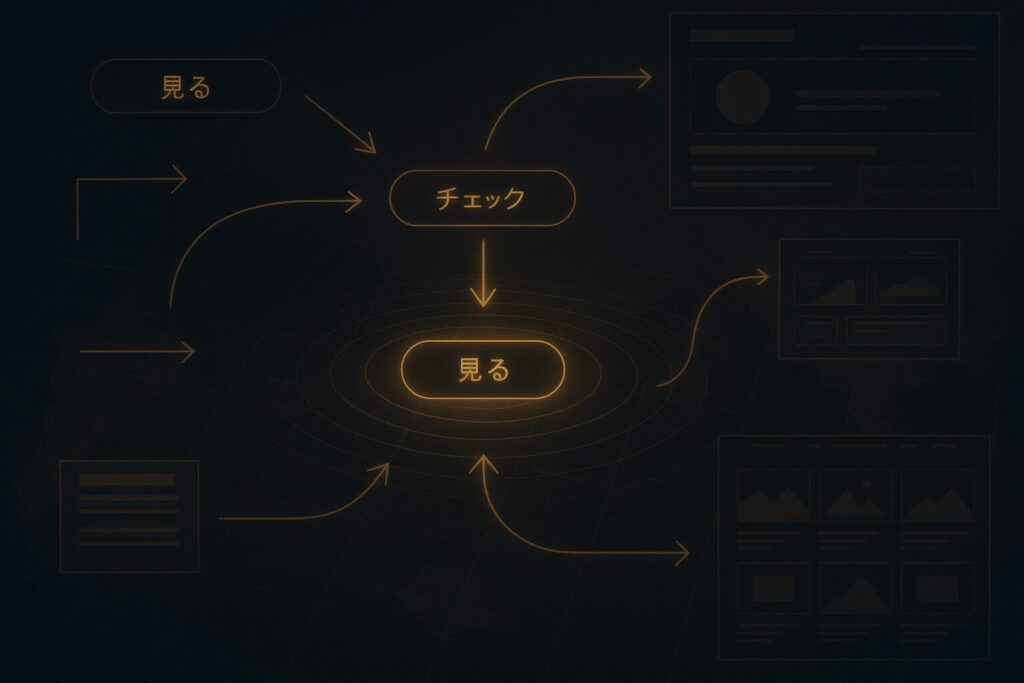
これらを繋げると、以下のような構造が生まれる:
震源(問い)
→ 視覚(画像)
→ 導線(文言・位置)
→ 行動(クリック)
→ 結果(収益化 or 回遊)
つまり、読者は情報を読んでいるのではなく、構造を“たどって”いる。
今後の最適化方針
今後、導線設計をさらに強化するために以下を意識する:
- 文言は“読み手の問い”を震源にする
- Discover画像は「問いの空気感」から逆算する
- 記事構造は「震源→構造→共鳴→誘導」の順に設計する
単に目立たせるのではなく、波のように“読み進めさせる”導線が理想だ。
余韻の問い

「読まれるのか、導かれるのか。それとも共鳴されるのか?」
もしブログが“構造体”であるならば、読者がとる行動もまた、
見えない波と振動によって決定されているのではないか?
その仮説を、収益という可視化で確かめていく。
